The one stage that inevitably shows up in every designer’s process, no matter what discipline they practice, is the inspiration stage.
After all, creativity is hiding your sources. So no matter how innovative you are, having a wide array of inspirational resources at your fingertips is absolutely invaluable.
With that in mind, I gathered some of my personal favorites to share with you. (Note: We omitted Dribbble, Behance, and Awwwards, because duh.)
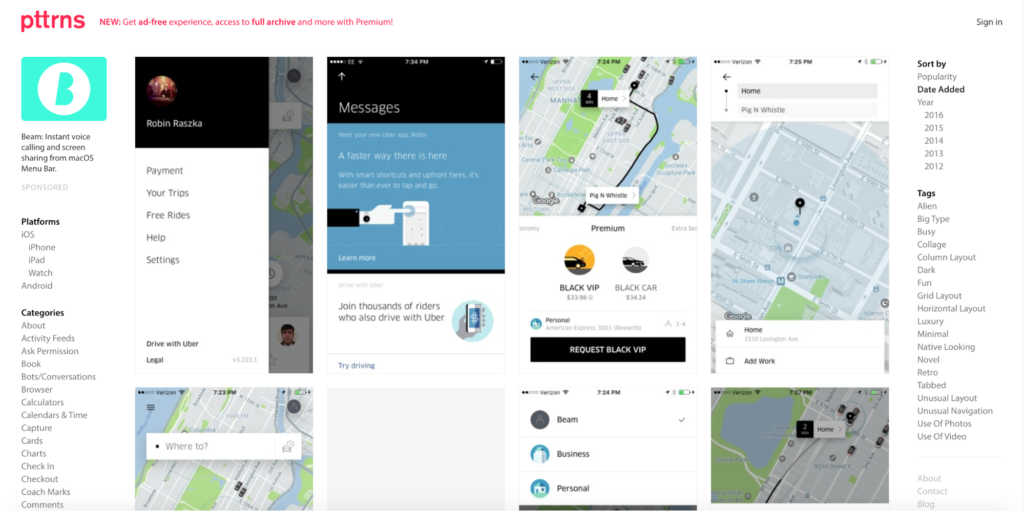
1. Pttrns

Despite a somewhat unpopular move to a freemium business model, Pttrns hosts a massive archive of mobile screens for your inspiration, appreciation, or simple drooling over.
Both the categories and tags are robust enough to help you quickly find what you want, and the categories focus on some of the most vital flows in any app, including walkthroughs, navigation, and discovery.
A lot of content has been moved behind the paywall, but if you can live with what you get for free — or don’t mind upgrading — it’s definitely worth a long look.
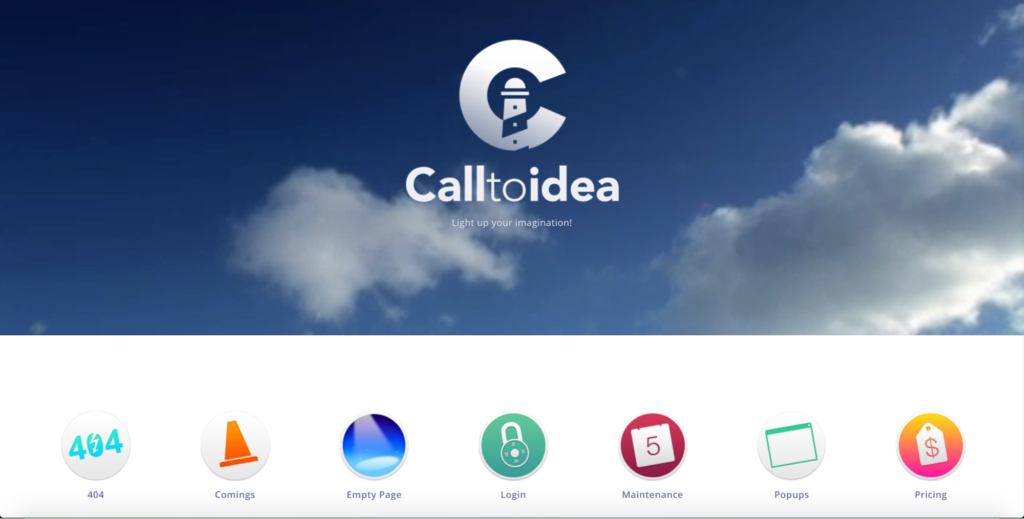
2. Call to idea

Call to idea could be your call to act (creatively). its features a far-less-consistent approach to its content than Pttrns, in that screenshots are of varying sizes and often omit context. But it still boasts all the patterns and flows you’re likely to be looking for, plus a few you might not have have known you wanted, such as case studies, navs, lists, and “AdWords” (i.e., paid search landing pages). And because its sources — which appear to range from actual websites to Dribbble shots and more — are a little more diverse, there’s always a chance you’ll find something truly unexpected.
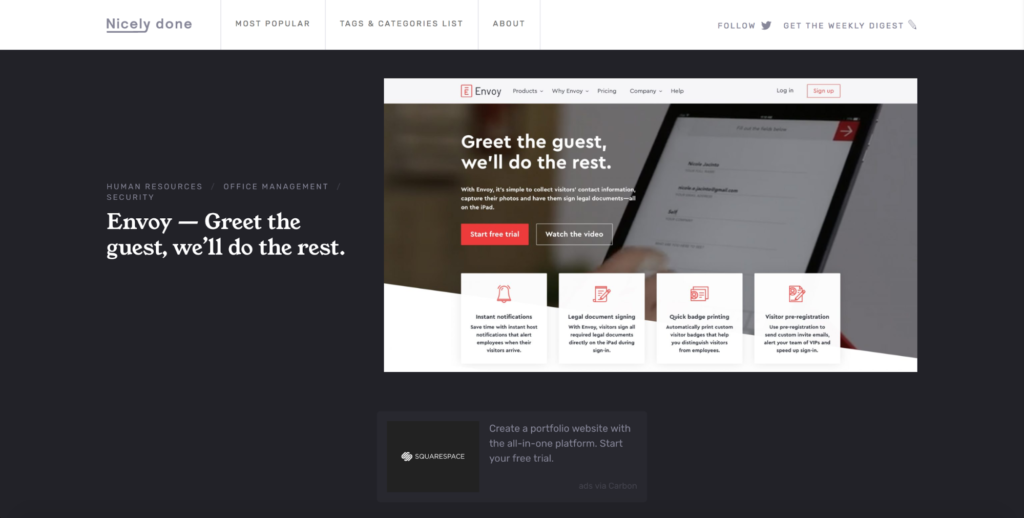
3. Nicely done

Nicely done is, itself, very nicely done.
A personal favorite if only for its own very nicely done design, Nicely done focuses on digital products, so it’s just the thing if you tend to focus on web apps, bigger screens, and marketing site design. By providing a wide array of screenshots, it gives you a big-picture look at every digital product featured so you can get a strong sense of the overall aesthetic, without actually clicking through and signing up yourself. I’m a fan of the “most popular” options in the menu too.
It’s also a great resource for content inspiration!
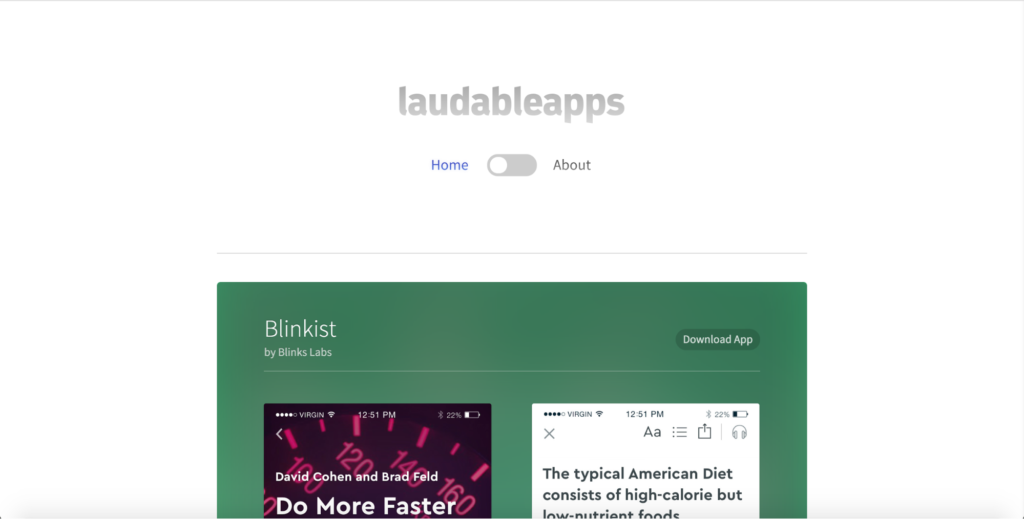
4. LaudableApps

LaudableApps ‘ featured app designs certainly deserve the lauds.
Devoid of search or robust categorization and tagging options, and featuring a farily prominent “download app” button for each product, LaudableApps might be best thought of as an app discovery tool. On the other hand, if you’re just doing some unfocused browsing, its two-screenshots-no-more-no-less approach makes it easy and pretty fun to consume. Plus, every app featured certainly is very pretty to look at!
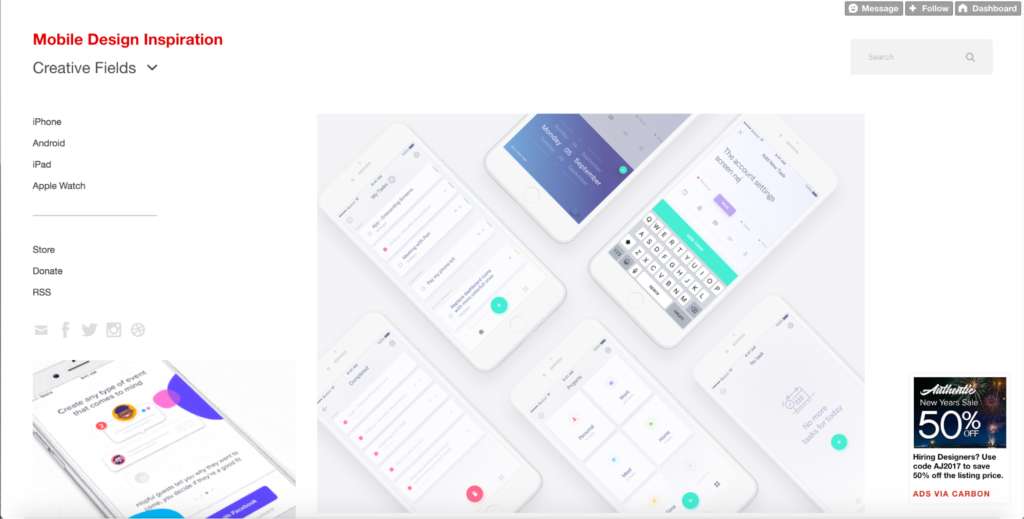
5. Mobile Design Inspiration

Mobile Design Inspiration should keep you scrolling for awhile.
One of a family of inspiration sites — rounded out by logo and graphic design inspiration sites — Mobile Design Inspiration offers up an infinitely scrolling feast of big, lick-able images of mobile designs. Inspirations are categorized by platform … and that’s it … but it’s another fun one for some free-time scrolling and undirected discovery.
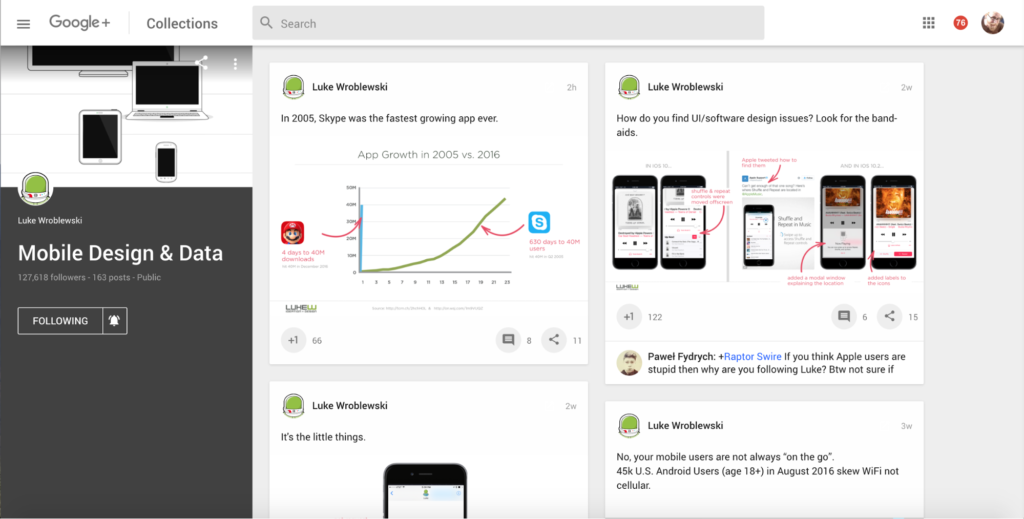
6. Mobile Design & Data
 Mobile Design & Data Google+ Collection
Mobile Design & Data Google+ Collection
When you want your inspiration with a healthy dash of backing data, Mobile Design & Data is just the place.
The justly famed Luke Wroblewski maintains this Google+ Collection of insightful graphs, charts, and annotated screenshots, and, as you’d expect, it never fails to impress.
I could say more, but seriously, just go follow Mobile Design & Data. You won’t regret it.
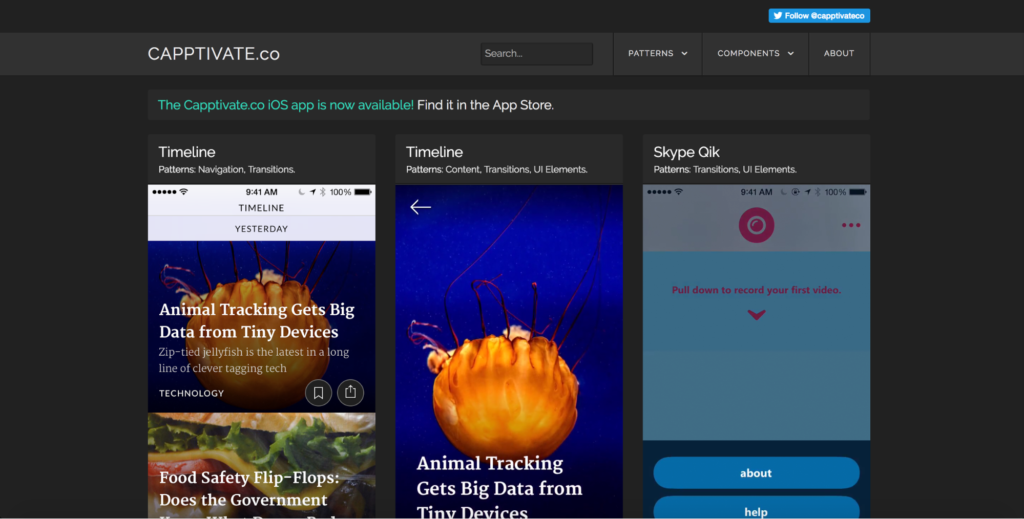
7. Capptivate

Capptivate’s got your captivating mobile app designs right here.
With its witty portmanteau of a name, it’s no surprise that Capptivate’s a great resource for app design patterns, particularly in the interactions and animations realm. The feed features a three-column design with tall screencaps that nicely reproduce a mobile experience on desktop. Personally, the fact that most of these screencaps start animating on hover proves a bit distracting, and can occasionally make it difficult to see what exactly they’re highlighting about a screen, but the curation is so well-done, it’s hard to look away.
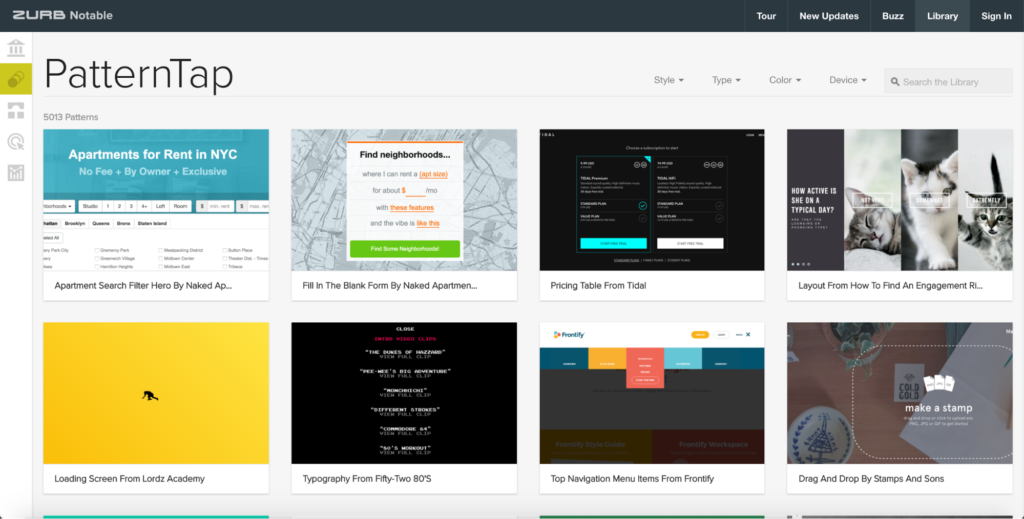
8. PatternTap
 PatternTap is just one of Zurb’s useful resource sites.
PatternTap is just one of Zurb’s useful resource sites.
Zurb does a superb job building useful resources for designers — with Quips’ data-backed tips being my personal favorite — and PatternTap is no exception. While PatternTap is dominated by relatively small and static screenshots, each links directly to its source, so it’s easy to get the whole experience. And with over 5,000 well-tagged patterns to check out, it shouldn’t be hard to find exactly the inspiration you’re looking for.
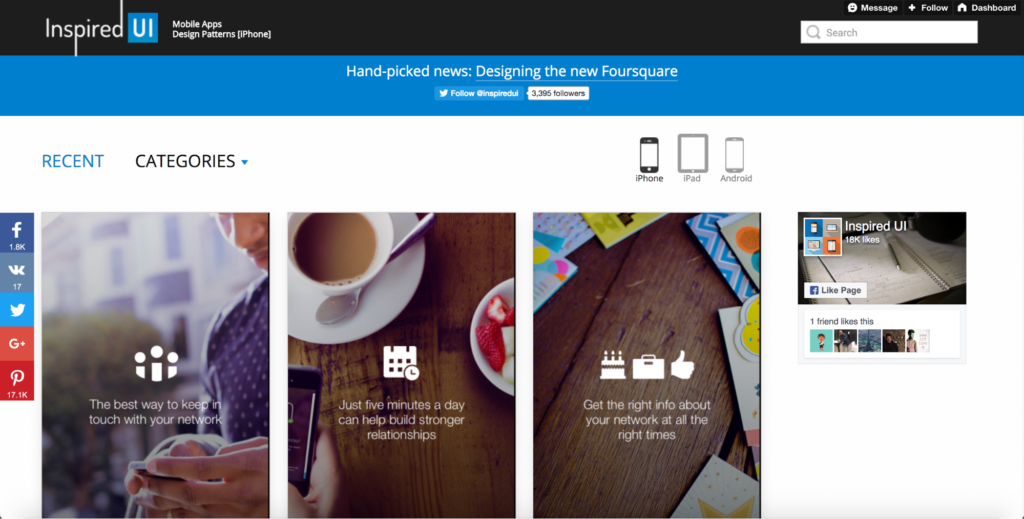
9. Inspired UI

Inspired UI enshrines some fine mobile app UIs.
Another rich resource for mobile app (and responsive) designs, Inspired UI provides quite a few categories to choose from, and an easy iPhone-iPad-Android switcher to focus your search. Each featured app gets a plethora of screenshots that focus on the onboarding, then dig a bit deeper — but as each individual screenshot populates the main page feed, it can take a lot of clicking to look through the feed.
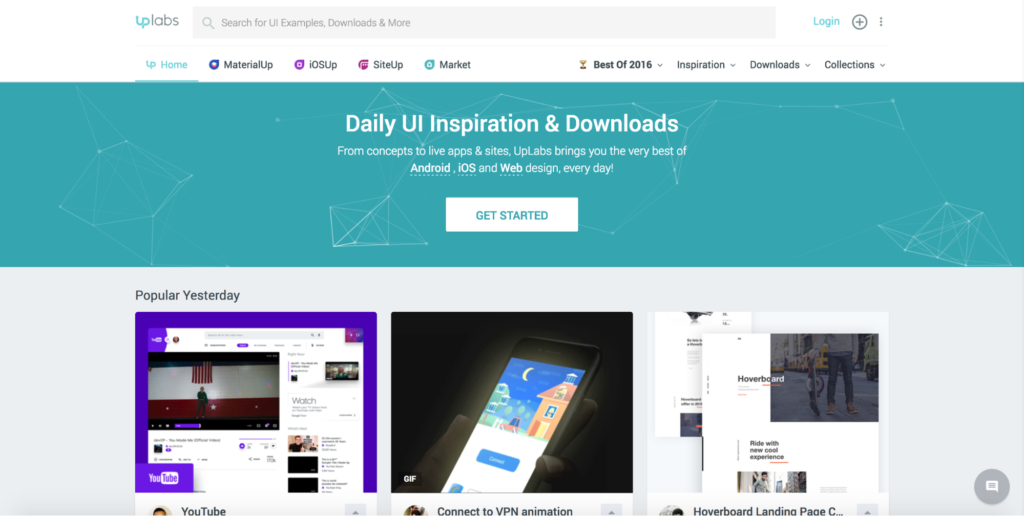
10. Uplabs

Uplabs has plenty to keep you busy, including a variety of those “it’ll never happen” popular site redesigns.
it boasts a small family of inspiration sites including MaterialUp, iOSUp, SiteUp, and a market. So, yeah, it can keep you busy for quite some time.
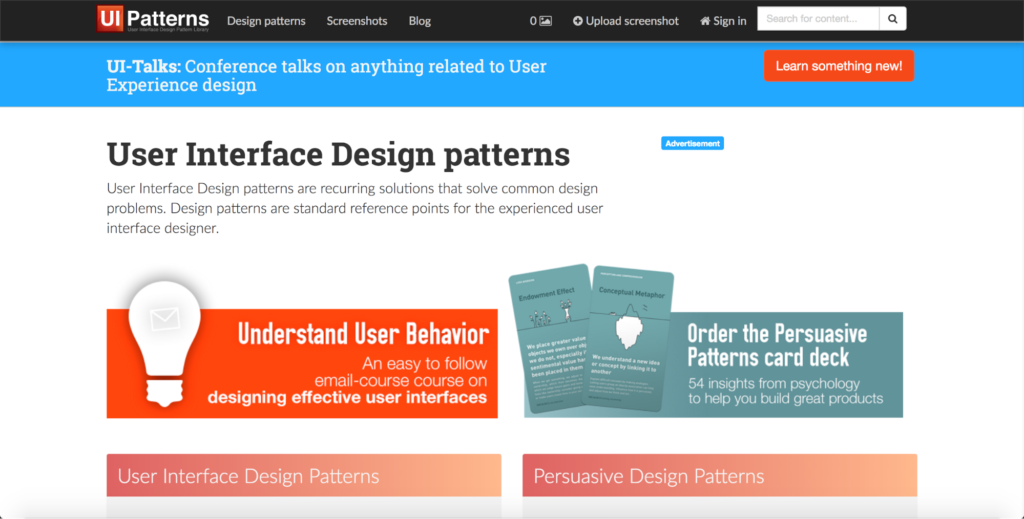
11. UI Patterns

UI Patterns nicely pairs inspiration with education.
If you like your inspirational resources to offer up a little more than screenshots and GIFs, UI Patterns might be just the place for you. Sure, it’s got all the screenshots of common patterns you’re looking for — but it supplements these with in-depth commentary on the hows and whys of said pattern, and people who use the site can up- and downvote patterns, so it feels like much more than “just another collection of lickable screens.” UI Patterns also offers up a lot of info on what it calls “persuasive patterns,” which go beyond “easy to use” to effectively encouraging desired actions. The blog provides some great insights as well.
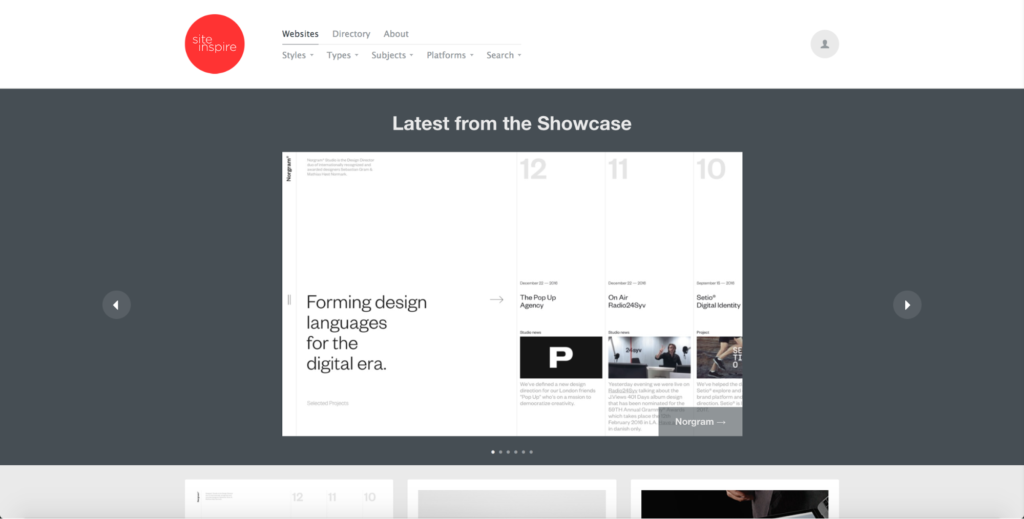
12. SiteInspire

SiteInspire showcases over 5,456 beautiful website designs.
it was probably one of the first web design inspiration sites I found, and it remains a go-to for the consistently high-quality, polished designs it showcases. I really love the way it resists featuring the latest sites-everybody’s-talking-about in favor of more refined layouts with pitch-perfect typography.
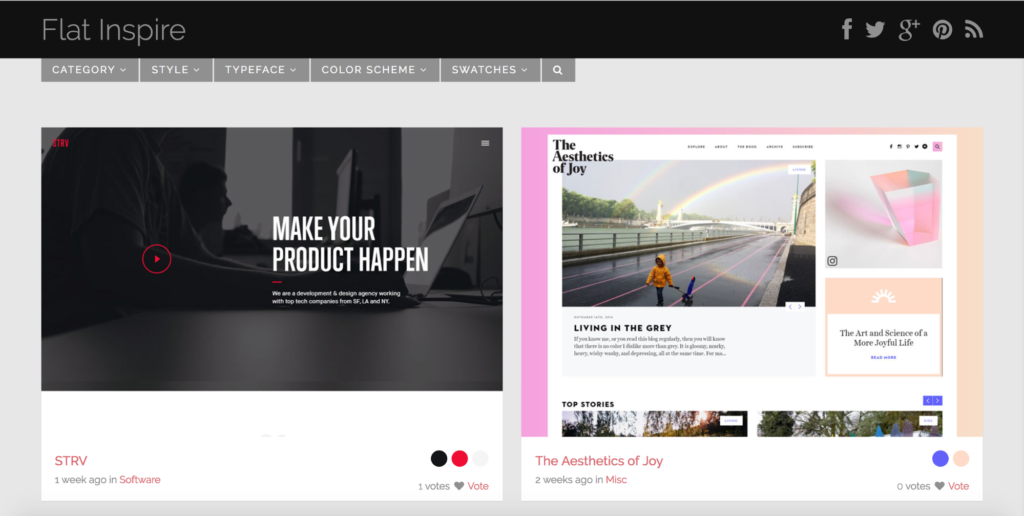
13. Flat Inspire

Flat Inspire curated web design site
If you’re all about flat, Flat Inspire’s all about what you like.
Fan of flat? Flat Inspire has you covered in spades. And it offers some cool filtering options (like typeface!) if you’re on a really focused hunt for inspiration. I also appreciate that the screenshots just link you off to the source site so you can explore in context.
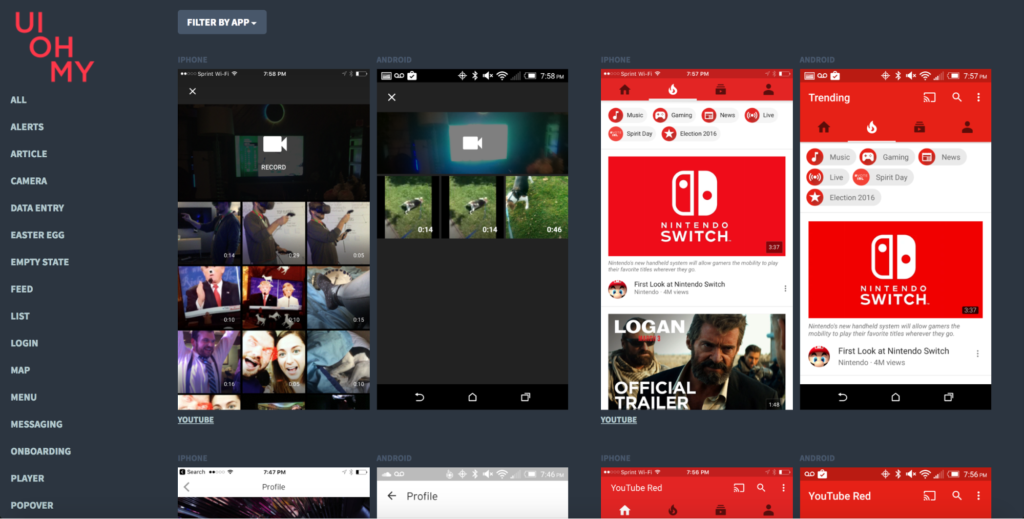
14. UI OH MY

UI OH MY compares Android and iOS versions of apps side by side.
it stands out from the crowd of inspiration sites with a very specific focus: side-by-side shots of the iOS and Android versions of popular apps. Could be handy if you’ve been tasked with reskinning an iPhone app for Android (or vice versa), though the number of screens captured per app tends to be pretty low. The left-hand pattern menu also proves handy if you’re more interested in checking out how designers on both platforms handle specific screen types, like articles, login pages, or onboarding.
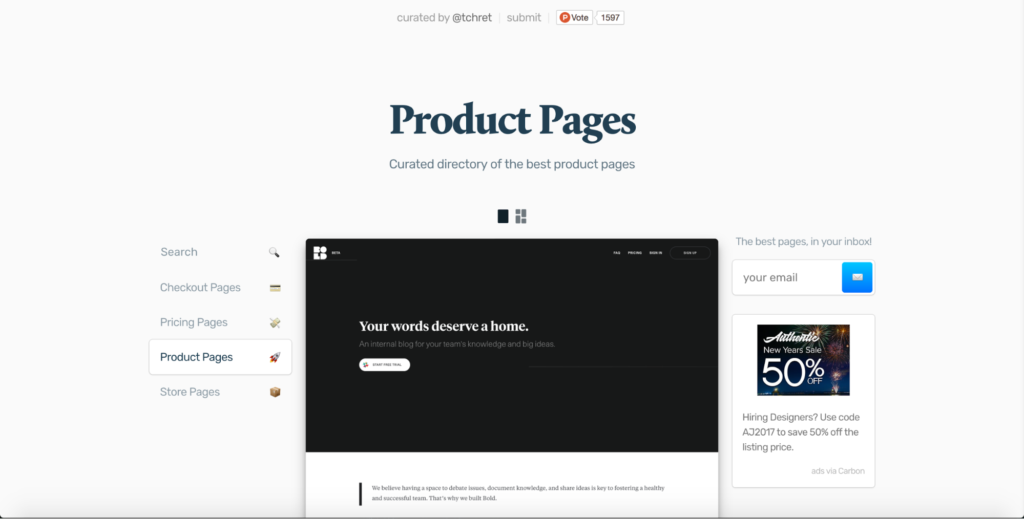
15. Product Pages

Product Pages and its sister sites offer uniquely focused inspiration in terms of both design and content.
Speaking of differentiating through specific focus, Product Pages highlights the “best product pages” on the web — and only product pages. This helps create a beautifully feed-first experience, where you actually want to dwell on the beautiful (full-screen!) screenshots one by one. (Though there is a toggle that switches the view to a grid.) When you’re ready to dive deeper, each screenshot links directly to the source. There’s a marked absence of categories and tags, but the large screenshots and beautiful selections mean I don’t really miss those filtering options.
If you dig the Product Pages approach, don’t miss its sister sites, Checkout Pages, Pricing Pages, and Store Pages.
Where do you go for design inspiration?
With so many design inspiration websites out there, we’re sure we missed a few gems. So let us know where you go in the search for ideas and patterns in the comments!